Image renditions are the different dimensions of your image. Your admin or manager creates image profiles. They define the different sizes of images they want you to use in your content item.
Apply image profiles to uploaded images
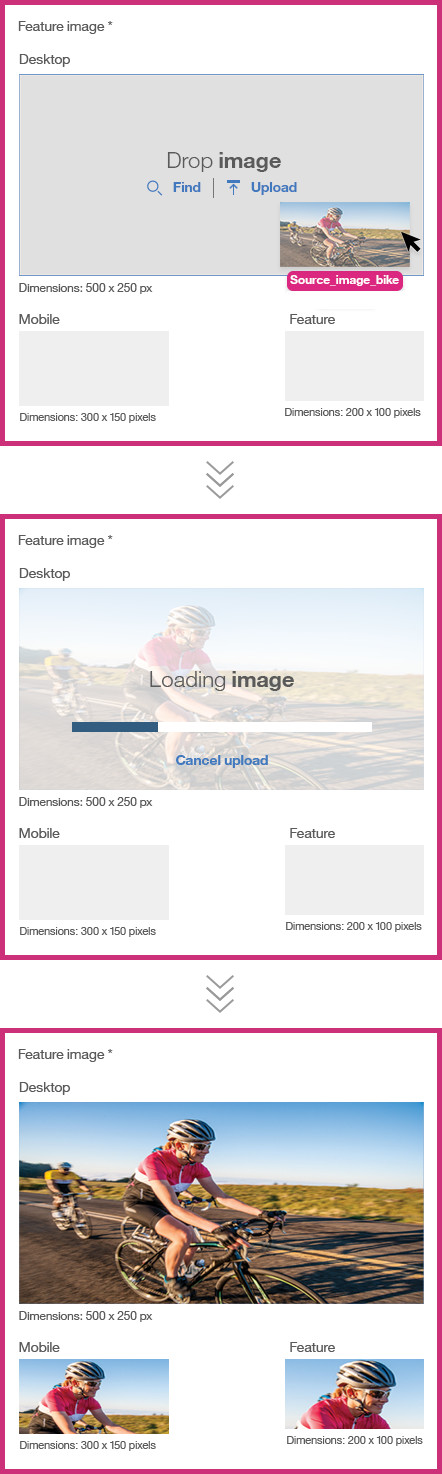
- After you upload images, you can open the image from the Content > My Content page or from the library where it is stored.
- The image opens in the editor. From the Reference tab on the editor, you can add the image profile.
- Expand the Image profiles section and click Add image profile from the overflow menu.
- Search for the image profile that was created by your admin or manager to apply to this image.
You can preview the image renditions that were automatically created based on the image profile.
If you add multiple image profiles, you will see all the renditions in the preview.
Adjust frame for the renditions
- To adjust the image frame for the image renditions, hover over the image and click the Adjust frame icon.
- Move scale to zoom in or out of the image rendition.
- Move the selected area of the image to adjust the focus on the image.
Apply image profiles on the content form
Adding image profiles to the content item can depend on several factors, such as
- Whether the content type you choose to create content includes the image element.
- Whether an image profile was added for the image element by your admin or manager.
- Whether you upload, browse the Content's asset palette, or select a Shutterstock image.
Based on these factors, different things can happen when you select or upload an image:
- If the image element has no image profiles assigned, then renditions are not created.
Note: Even if the source image has an image profile added to it, it will not affect the image element settings.
- If the image element has an image profile assigned, and
- You select an image from the asset palette, and that image has the same image profile as the image element. Then the content item inherits the renditions from the selected image asset.
- You selected a Shutterstock image with a different image profile mapped to it. Then renditions created are based on the image element's image profile.
- If you upload your image, then the image profile applied to the image element is assigned to the image asset.
Content then creates renditions on the image asset as defined in the image profile. Again, you'll want to review and adjust the frame for the image renditions generated.

Edit images with renditions
When you edit the source image, you must keep in mind how the edits will affect the image renditions. You cannot crop the image size smaller than the smallest defined image rendition. If the smallest rendition width is 300px and height is 800px, then the image cannot be smaller than that.
Publish image renditions
After an asset or content item is published, a copy of the image is stored in Akamai CDN servers. Content then applies the renditions. Both the original image and the renditions are served at the edge servers. Developers use APIs to retrieve the different image renditions. This feature helps images to render super-fast on a website or app.
